何万回も同じ操作で同じ文字を打つ必要はありますか?
よく使う日本語や同じようなコードを、毎回同じように打つのは面倒くさいな…
思考した事がそのままの感覚でアウトプットできれば生産性はもっと高まるはず。
コードを書いている時、いつもそう感じていました。
Texterというソフトに出会ってから、そんな日常が少し変わりました。
キーを打った事を忘れて、
頭の中で浮かんだ事がそのまま目の前に現れるような感覚、
まるで、「速記」を自動展開しているような心地良さを味わえました。
今回はSACSSコーディング勉強会 vol.5のライトニングトークでお話した「Texter」を紹介します。
このTexterを使うようになってから、打つ事が革命的に早く・楽しくなりました。
効率化を追求している人にはお勧めのツールです。
目次
Texterって何ができるの?
Texterを一言で説明すると「英語圏の辞書登録ソフト」です。
設定したトリガー、例えば[yrq]を入力した瞬間に、
yrq → 宜しくお願いいたします。
maq → margin: |カーソルキー|0px 0px 0px 0px;
上記の様に、トリガーを登録した単語に瞬時に置換してくれます。
さらに置換後のカーソルの位置が指定できます。
実際に下の動画を見て貰うと分かりやすいと思います。
Lifehacker Code: Texter (Windows) – Clips – Lifehacker
Windows純正の辞書登録とはココが違う
これだけを見ると、IMEの単語登録と変わらないと思う人もいると思います。
純正の単語登録とTexterとの違いをまとめてみました。
- 改行やTab、カーソルキー・修飾キー(Shift,Ctrl,Altなど)を含めて登録できる。
- 複数行の登録が可能。
- 変換後のカーソルキーの位置を自由に設定可能。
- ローマ字をトリガーにして登録 = 変換キーを押さずに置換可能。
- インストール不要のexeファイルなので、Dropboxなどのオンラインストレージに入れれば、
自宅や職場のPCなどで、同じ環境を使用可能。 - 複数のテキストエディタやブラウザ上など、
「文章を打てる全てのスペース」で動作する。
作者はLife Hacker
Texterの作者は、ライフハック界隈では有名なLife Hacker。
MACで使われていた単語登録ソフト、「Text Expander」に影響を受けて、
そのWindows版を目指して作られたとの事です。
さすがLife Hacker、いつも人生をハックしてくれます。
Texterのダウンロード(日本語化済み)
前置きが長くなりましたが、早速Texterのダウンロードと使い方を紹介します。
GNUライセンスなので少しだけ改造して公開。
- 日本語化してみました。
- 日本語を表示出来る様、最初から「Compatibility mode」を「Clipboard mode」に変更。
- 使いやすいようにサンプルコードを仕込んでみました。
[ソースいじる方は参考までに]
Life Hackerの公開ソースには、右クリックでhotstringを変更する際にバグがあったため、
Exe2Ahkで逆コンパイルし、
includes/GUI/management_GUI.ahkの31~39行目に関数[EDITNAME]を追加。
まずはTexterをダウンロード。
ソース
オリジナル版(Life Hacker – Texter)
Texterの使い方
早速、使い方の紹介です。
日本語化Texterをダウンロードした人は、テキストエディタで
yrq
と打ってみましょう!
[diq][ulq][dlq][imq][taq][h11][12q][scjq][$q][ [q ][phq][ifq]とか色々設定しています。
入力した瞬間に文字が置換されて、カーソルが設定箇所に来ているはずです。
私は初めてTexterが動作した時、すごい感動しました!
永年続くであろうキーボード入力の呪縛から開放されたような気分でした。
Texterの初期設定(オリジナル版のみ必要)

Texter日本語化版は初期設定は不要です
オリジナル版は、そのままだと日本語が文字化けしてしまうので下記の変更が必要です。
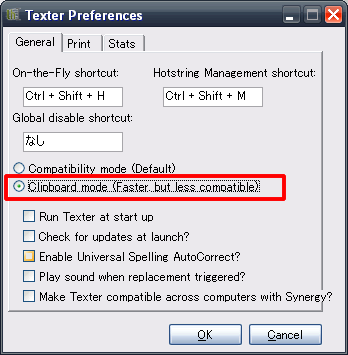
「Compatibility mode (default)」を
「Clipboard mode (Faster,but less compatible)」に変更。
その他の項目は、全てチェックを外してしまってOKです。
- Run Texter at start up
OS起動時にTexterを起動。 - Check for updates at launch?
Texter起動時にアップデートを確認する。 - Enable Universal Spelling AutoCorrect?
最初からセットされている英単語をオートコレクトする。
(英単語が何万語かセットされている) - Play sound when replacement triggered?
置換された瞬間に音を出す。 - Make Texter compatible across computers with Synergy?
Synergy(macとwindowsでキーボードを共有するソフト)を使用時に
不具合がある場合はチェック。
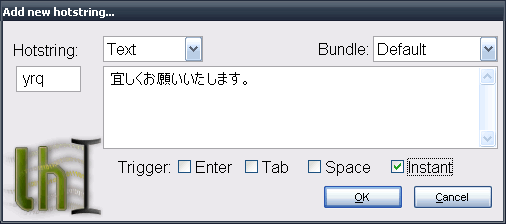
単語登録の方法
単語登録する時はショートカット[Ctrl+Shift+H]を押すか、
Texterアイコンを右クリックして「Create new hotstring」を選択。

- Hotstring
変換のトリガーとなるキーを設定。 - Text/Script
簡易テキストモードか、より高度なスクリプトモードを選びます。詳しくは後述。 - Bundle
キーのセットをまとめてタブ化、タブごとに有効/無効を簡単に切り替えられます。 - Enter your replacement text here…
ここに変換したいテキストを入力。 - Trigger
Hotstringで指定したキーの後に、どのキーを押すと変換が発動するかを選べます。
「Instant」を選べば、キーが入力された瞬間に変換されるのでオススメです。
「Text」モードと「Script」モードの違い
「Text」モードと「Script」モードはそれぞれ挙動が違います。
登録文によって使い分ける事で幸せになれます。
簡易な「Text」モード
「Text」を選んだ場合はクリップボード経由で貼り付けされるので、
- 変換後の文に日本語を扱えます。
- [%|]を入れると、置換後その場所にカーソルが合います。
<div>%|</div>
- [%clipboard]を入れると、クリップボードの内容が、そこに貼付けされた状態で置換されます。
<a href=”%clipboard”>%|</a>
- 他にも時刻の挿入が出来ます。
[%ds] → 3/9/2007
[%dl] → Friday, March 09, 2007.
[%t] → 1:30 PM. - Dreamwerverなどの予測変換(コードヒント)とバッティングしません。(後述)
- ただの「貼り付け」なので複数行のインデントは保てません。
- クリップボードの履歴管理ソフトを使っている場合は、
履歴が「元の文 → 置換文 → 元の文」となって汚れます。
例文だと、[yrq]は日本語を含むのでTextで登録しています。
下はTextモードのデモンストレーション。
[youtube:http://www.youtube.com/watch?v=yP4scl4nfqY]
Lifehacker Code: Texter (Windows) – Clips – Lifehacker
より高度な「Script」モード
「Script」モードを選んだ場合はキーボードタイピングがエミュレートされます。
Textモードより高度な設定が可能。
- 日本語が文字化けするので指定不可。
- 下記カーソルキー、Home・Endキーなどの動きを登録可能、
改行時もインデントを保って、柔軟でアクロバティックな登録が可能。{up}{left}{down}{right}{home}{end}{bs}{tab}
改行を入れる場合は、
「</タグ>{up}{end}{tab}」を活用。(※エディタのオートインデントがONの状態前提)<div>
</div>{up}{end}{tab}
- 修飾キーも含めて、どこまでも細かい設定が可能。
^ = Control
! = Alt
# = Win
+ = Shift
^c = コピー
^v = 貼り付け
^s!{f4} = 保存してから終了 - Dreamwerverの閉じタグ自動補完とバッティングするので、登録に工夫が必要です。
例文だと、[yrq]以外は全てScriptで登録しています。
下はScriptモードのデモンストレーション。
[youtube:http://www.youtube.com/watch?v=JuyezZCLzt8]
Lifehacker Code: Texter (Windows) – Clips – Lifehacker
おすすめ単語登録リスト
登録して、凄く便利に感じた個人的なオススメ登録です。
今回配布のTexterには下のリストの何倍も入れています。
おすすめスニペット!
PHPとjQuery書く時の気持ち良さが3割増しになります。
- [q
{
|カーソル|
} - 22q
“|カーソル|”;
- $q
$(“|カーソル|”).();
- ifq
if (|カーソル|){
}
- elq
else {
|カーソル|
} - osq
いつもお世話になっております。
■の■です。
htmlコーディングだと…
Dreamweaverコードヒントのほぼ全てを代替して使っています。
- maq
margin: |カーソル|0px 0px 0px 0px;
- paq
padding: |カーソル|0px 0px 0px 0px;
- boq
border: 1px solid #|カーソル|;
- baq
background: url(img/|カーソル|) no-repeat 0px 0px;
- wiq
width: |カーソル|px;
- heq
height: |カーソル|px;
CSSハック
CSSハックは、できるだけ知識として覚えたくないので、Texterに覚えさせています。
- 10q ~ 26q (YUI2:Fonts CSSで相対指定)
font-size: 77%; ~ font-size: 197%;
- ieq
/*–IE7 hack–*/
*:first-child+html |ペースト| {}
/*–IE6 hack–*/
* html |ペースト| {
|カーソル|
} - leq
float: left;
display: inline; - riq
float: right;
display: inline; - minhq
min-height: |カーソル|px;
/* IE6 fix */
height: auto !important;
height: px; - minwq
min-width: |カーソル|px;
/* IE6 fix */
width: auto !important;
width: px; - ie8q
/* IE8 fix */
head~/* */body |ペースト| {
|カーソル|
} - hoq (IE6でもa要素以外で:hover擬似クラスを使うcsshover3.htc)
<style type=”text/css”>
<!– body { behavior: url (“common/js/csshover3.htc”); } –>
</style>
Texterのトラブルシューティング
Texter使用時に起きた問題の対処法をまとめてみました。
「Script」モードで閉じタグ自動補完とのバッティングを避けるには
Dreamwerverや他のテキストエディタなどで、
「</」や「>」を入れると閉じタグを自動補完するように使っている場合は、
素直に登録すると「<div></div></div>」と二重になってしまいます。
それを避ける方法としては、
- 【開始タグ】 閉じタグを打って左に移動し、そこからタグの中身を書く。「>{left}<■■■{right}」
>{left}<div{right}
- 【終了タグ】 「/」の後に左、「<」、右、そして中身を書く。「/{left}<{right}■■■」
/{left}<{right}div>
日本語入力ONの状態で置換されるときに、文字が多く消されてしまう。
例えば[yoroq]を[宜しく]に変換しようとすると、
IME ONの状態だと[よろq]となり3文字ですが、
Texterの認識は[yoroq]で5文字となるため、置換時に2文字多く消されてしまいます。
解決策としては、[yrq]のように母音を含まないトリガーで登録します。
もしくはトリガーの最初の一文字入力時に、Shiftキーを押すようにすれば、
IME ONの状態でも[Yoroq]と5文字になるので問題なく使えます。
TexterとAutoHotKeyを同時に起動していると動作がおかしい
先にTexterを起動させてからAutoHotKeyのスクリプトを実行すればOKです。
スタートアップに起動の順番を登録したい人は、テキストエディタで下記スクリプトを入力、
フォルダ階層を合わせた後、拡張子を[.txt]から[.vbs]に変えて起動時に実行させればOKです。
Dim WshShell
Set WshShell = Wscript.CreateObject(“Wscript.Shell”)
WshShell.Run(“■\texter\texter.exe”)
WScript.Sleep 4000
WshShell.Run(“■\autohotkey\autohotkey.ahk”)
やっぱり登場、AutoHotKey
Texterのプログラム自体はAutoHotKeyベースで作られていて、
Hot Strings関数を利用、GUIで登録をリスト表示するように出来ています。
ahkファイルも公開されているので、自分でカスタマイズも可能。
Texterを使わず、直接AutoHotKeyでスクリプトを書けば、
キー間のタイミング、キー押下時間、正規表現等で、
想像を超える変態的なHackが可能です。
日本語圏でもAutoHotKeyのユーザーが増えて、
打つ事の世界観が変わるライフハックが増えると嬉しいな~と願っています。
時間の短縮以上のメリット
辞書登録と聞くと、時間短縮が一番のメリットのように映りますが、
私が感じる本質的なメリットは、「集中力が途切れない」点にあると思います。
集中力が途切れる瞬間を考えてみると、
- 定型文をコピペの為に、エディタから他のウィンドウに移った瞬間。これは致命的。
- 遠くのキーを押すために、ホームポジションから手を離した瞬間。
- 左カーソルキーを何度も押して「戻る」動作をしている時。
- インデントの整形の為にEnter・Tab・カーソルキーを駆使している時。
上の操作を行った瞬間、キーボードを打っている自分に気がついて、
「ディスプレイの内面世界」から「外の現実世界」に引き戻され、集中力が途切れると感じます。
例えばループさせる時。
自分が打ちたいのはあくまでも、
for ($i = 0; $i <= ■ココ■; $i++){
■ココ■
}
だけなのに、最初に枠組みを書いてから戻る打ち方をすると、
1. for($i = 0; $i <= ■; $i++){
2. Enterを2回
3. }を入力
4. 手をホームポジションからカーソルキーに移動、↑キー
5. Tabを押してインデント。
ここでやっと書きたかった場所まで到達できます。
Texterを使えば、魔法の一言”forq”の直後に整形完了します。
毎日積み重なっていくモノの力は凄い
今の制作会社に入った時に、
どうすれば、出来ない仕事の生産性を上げられるんだろうってずっと考えていました。
スキル足りない、コードはぱっと出てこない、スペル・文法ミス多い。
そんな時に、このエントリーに出会いました。
剣道の達人は剣が身体の一部になっています。
まるで、剣の先にまで神経が生えているように、剣で感じ、剣を操ります。
もはや、道具を使っているという意識はなく、剣も含めて身体意識が形成されているのです。
これを見てから、PCを意識せず自分の体の一部として認識、洗練させていく行為が
言語スキルを磨くのと同じ様に生産性を強く高める!と感じて、攻めのハックを考える様になりました。
実際に仕事のスピードが飛躍的に高まったので、
人生を共にする仕事道具への接し方って大事だな~と実感しました。
コードを書く仕組みを変える事は、自分へのメリットはもちろん、
そのノウハウ・スニペットが共有されればweb全体の生産性も上がって快適な世界に!
などと言う崇高な気持ちは置いておいても、
世界観が変わる様なライフハックを実践している人や、
変態キーバインドの実践をしている人になかなか出会えないので、
少しでもそんな「攻めのライフハック」な人が増えれば良いなと思って書きました。
小さな事かも知れないけど、毎日積み重なっていくモノの力は凄いです。
Texterを通した入力から得られる、「ストレスのない速記」の世界は
きっと制作人生を、時間単価の面でも、打つ楽しさの面でも豊かにしてくれるはずです!
今回は誰でも簡単に導入できるTexterの紹介をしました。
これからは、もっと根本的なAutoHotKeyを使ったキーバインドを書いていきたいと思います。
RSS登録をyrq.
Life Hackerに感謝します。




コメント
詳しい解説ありがとう~。けど、忙しくて導入できない…。
はじめまして。
Scriptモードになっている複数行のモノ(ie8qなど)を入力したときに
windowsのメモ帳では以下のように正しく複数行表示されます。
/* IE8 fix */
head~/* */body .class {
}
秀丸エディタ7.11では
/* IE8 fix */
1行目+改行となってしまいます。
私の環境だけかも知れませんが報告させていただきます。
[…] Texter0.6 すっごい便利。 あなたの制作人生を「速記コーディング」で豊かにする、Texterを使ったア
window7でも使えますか?
私の環境では使えないのです。(ToT)
Ichimuraさん
実行させるだけで使えます!
今度動画編集のコツ教えて下さい。
geckoさん
はじめまして。
直るかどうか分かりませんが、もしキー送りのタイミングが問題なら、
AutoHotKeyのSetKeyDelayの引数を変えれば動作するかも知れないので、時間ある時に試してみようと思います。
ご報告ありがとうございます。
http://lukewarm.s101.xrea.com/commands/SetKeyDelay.htm
http://lukewarm.s101.xrea.com/commands/SetWinDelay.htm
kamiyanさん
もうwindow7の時代だったんですね。
検証環境がないので分からないのですが、
64bit OSで2バイト文字が文字化けすると聞いたような。。
何か分かれば追記してみます。
[…] あなたの制作人生を「速記コーディング」で豊かにする、Texterを使ったア
とっても素敵!と思い早速試してみたのですが、Xkeymacsを使っているとうまく反応してくれません。例えばCtrl+Mで改行したりCtrl+Nで移動した場合は認識してくれないようです。なにかよい解決策はないでしょうか。
便利そうなので試してみたのですが…残念ながら実務には使えない状態でした。
私の環境のせいなのか、50%の確率で登録した文字列の代わりに「https://www.dropbox.com/」と変換されてしまいます。
誤変換の出現率が多すぎるので訂正に時間がとられて余計に時間がかかってしまいます。
非常に残念ですが使用はあきらめます。
[…] あなたの制作人生を「速記コーディング」で豊かにする、Texterを使ったア
[…] そんな便利ツール「Texter」の詳しい使い方&ダウンロードは下記URLより。 あなたの制作人生を「速記コーディング」で豊かにする、Texterを使ったア
artichokeさん
ご報告ありがとうございます。
#Hotstring指令の「?」辺りを効かせてどうなるか試してみようと思います。
http://lukewarm.s101.xrea.com/Hotstrings.html
Hiroさん
Scriptモードは正常に動作して、Textモードだけで問題発生でしょうか。
[ClipWait]設定してみます。
http://lukewarm.s101.xrea.com/commands/ClipWait.html
[…] Texterですが、 IE8ハックの変換が不完全でした。 […]
[…] ダウンロードと詳細な説明はこちら […]
Windows 7 32bitでもだめですね。
Textモードが入力できませんね。ANKだけでも、日本語が入ってもだめです。
[…] […]
規則性のない、適当なHotstringしか思いつかないからすぐ忘れてしまいます。
覚える時間を作っても量が多くなってくるともう駄目です。
良い方法ないですかね?
[…] […]
lifelineさん
やはりWindows 7では動かないんですね。
クリップボード制御辺りが動作すれば…
mathfuruさん
一部の例外以外は規則を決めて運用すると、後が楽だと思います。
自分の使ってるHotstringの規則はこんな感じです。
・基本はタグ/プロパティの先頭2文字+q
・一部、プロパティより値が重要な場合は、値2文字+q [leq / riq / req など]
・本当によく使う単語は、1文字+q [$q / [q / 2q / aq / dq / pq など]
・迷ったら、直感で感じた2文字+q
人それぞれ違うと思うので合ったものが見つかると良いですね!
[…] | 5am! Web Illusions http://5am.jp/lifehack/texter/ […]
[…] […]
日本語の定型入力のために、Windows 7(32bit)でTextモードで使おうとしたら挙動が安定しませんでした。
そこで、もしやと思って「Windows XP(SP3)互換モード」を設定して起動したら、正常に使用できる様になりました。めちゃめちゃ快適です。
Textモードでのカーソル位置指定、及びScriptモードが日本語に対応したら最高ですね。これでも十分効率が上がるので嬉しいです。
[…] 高速で打ち込んだように文字が入るので使いこなすと周りからは魔法使いのように見える、きっと!! が他のアプリと喧嘩して変な挙動することがたま~にあります。 導入方法はこちら […]
[…] Texter 毎日毎日、同じ文章を入力する必要がある人に便利なツールです。 […]
[…] 機能でも実現することが出来ます。しかし軽快さと使いやすさ、カスタマイズ性を考えるとTexterが非常に魅力的に思えるのですが、残念ながら日本語の扱いは考慮されておらず、バグが […]